Việc lựa chọn giữa tạo ra một mobile app hay thiết kế website responsive luôn là một trong những câu hỏi gây đau đầu với người sử dụng nói chung và nhu cầu thiết kế website du lịch nói riêng, trước khi lựa chọn đầu tư vào một phần mềm hữu ích theo xu hướng công nghệ hiện nay.
Xu hướng thiết kế website responsive được xem là điều tất yếu đối với nhu cầu sử dụng của người dùng hiện nay, trong khi đó, Mobile App lại là ứng dụng cho khả năng giúp nền tảng của bạn hiển thị tương thích trên các thiết bị di động, Mỗi loại đều có những ưu và khuyết điểm riêng của nó, vậy nên có thể nói, tính phù hợp nhất có thể được xét dựa trên nhu cầu ứng dụng, và mục tiêu của doanh nghiệp.
Vậy, để giúp bạn trả lời câu hỏi “đâu là giải pháp tốt nhất?” thì giới hạn bài viết dưới đây sẽ cung cấp cho bạn những thông tin đầy đủ nhất về hai lựa chọn thiết kế website responsive, hay là tạo một app mobile.

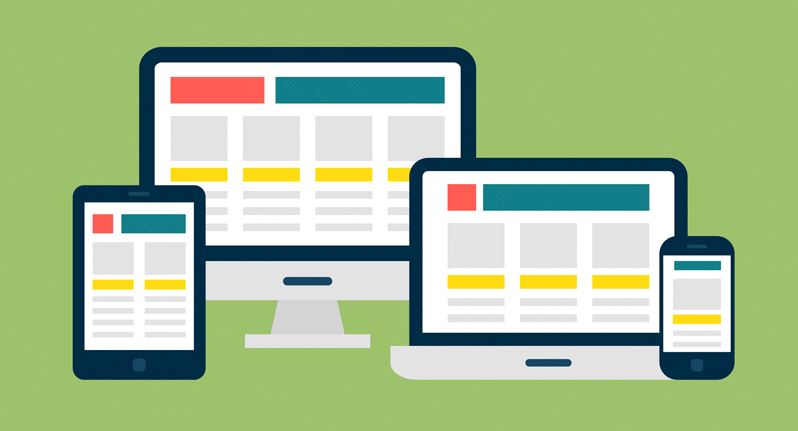
Responsive Web Design
Thực tế đã chứng minh rằng, giao diện responsive web design sẽ khiến website của bạn trở nên thân thiện với người sử dụng nhờ ưu điểm nổi bật của nó là “vừa vặn” với mọi kích thước màn hình của hầu hết các thiết bị.
Ưu điểm của website responsive
Hiện nay, công nghệ đang không ngừng phát triển, smartphone trở thành “vật bất ly thân” với tất cả mọi người. Do đó, nếu bạn đang thiết kế website áp dụng giải pháp này, điều đó đồng nghĩa mọi người sẽ luôn có khả năng kết nối với website của bạn theo cách hiệu quả nhất. Và đó là điểm cộng đầu tiên của Responsive Web Design.
Ngoài ra, có một điều mà responsive web làm chúng ta cảm thấy thích thú, đó là các nền tảng chuẩn giao diện layout được các nhà phát triển ngày một hoàn thiện tốt nhất như Alloy, UI, YUI 3.0, Bootstrap,… Nếu ở độ phân giải khác nhau thì sự hiển thị cũng giống nhau. Đối với website một cột hay nhiều cột, responsive web design hiển thị vô cùng ấn tượng.

Hạn chế của website responsive
Song, thiết kế website đáp ứng đôi khi sẽ gây khó chịu với một số màn hình ở độ phân giải nhất định. Mỗi thiết bị di động sẽ được các nhà sản xuất đưa ra những mức độ hiển thị khác nhau. Chuẩn thấp nhất dành cho một chiếc smartphone tầm trung là 400×800 pixel. Với độ phân giải này, website hiển thị rất đẹp. Tuy nhiên, khi đem qua một máy khác có độ phân giải cao hơn, khoảng 540×980 pixel chẳng hạn, website sẽ hiển thị cách khác.
Xu hướng web đáp ứng trong tương lai
Trong hiện tại và tương lai, xu hướng của responsive web là flat và trải rộng full màn hình với các hiển thị theo từng dòng phẳng. Đây là một thiết kế tuyệt vời và thân thiện với người dùng.
Ứng dụng Mobile App
Ứng dụng Mobile App không còn xa lạ với dân lập trình, nhưng đối với người sử dụng vẫn còn mơ hồ.
Hiểu nôm na thì đó là một ứng dụng chỉ sử dụng được trên thiết bị di động hoặc tablet, thông qua con đường “cửa hàng trực tuyến” của các hãng như App Store của Apple hay CH Play của Google.

Ưu điểm của mobile app
Việc phát triển một ứng dụng ( App ) có vẻ chuyên nghiệp hơn so với thiết kế website chuẩn responsive. Nếu bạn mong muốn có một sự tương tác tốt hơn trên mobile giữa người dùng, cá nhân với nhau thì việc phát triển App là một hướng đi thích hợp. Matt Long (Giám đốc điều hành tại groovetechnology.com – Best App Development Company in Australia) cho biết thay vì phải thao tác nhiều bước khi truy cập vào website trên điện thoại (dù web đã được responsive) thì người dùng cuối có thể dễ dàng và nhanh chóng hơn khi doanh nghiệp cung cấp một App được cài đặt trực tiếp trên điện thoại, chỉ cần mở lên là vào ngay hệ thống.
Lợi ích của việc tạo ra App, chính là người phát triển luôn tính đến lợi nhuận trong từng sản phẩm. Với App, họ có thể bán quảng cáo, chia lợi nhuận với các nhà mạng thông qua SMS.
Hạn chế của mobile app
Những ứng dụng này phát triển dựa trên mã hoặc framework cho mỗi nền tảng. Bởi lẽ đó, nó sẽ gây cản trở cho một số máy nhất định. Ở những smartphone tầm thấp, có thể sẽ không chạy được ứng dụng do cấu hình máy thấp, hoặc yêu cầu nâng cấp một hệ điều hành mới hơn để tương thích với những công nghệ lập trình mới.
Web Responsive giúp website của bạn dễ dàng được tìm thấy hơn bởi Google lẫn người dùng vì nó hỗ trợ quá trình SEO diễn ra đơn giản hơn. Trong khi chi phí phát triển Web Responsive ở mức tầm vừa phải, độ phủ tốt, thì việc phát triển một App sẽ tốn nhiều chi phí hơn vì cần đa dạng môi trường cho nền tảng. Với hai nền tảng đang dẫn đầu thị trường là iOS và Android, bạn chắc chắn phải tạo 2 App trên môi trường này, qua xét duyệt để được up lên kho ứng dụng. Vậy thì, những nền tảng khác như Firefox OS, Blackberry OS,… bạn sẽ lựa chọn tiếp tục phát triển hay bỏ qua nó?
Một vấn đề khác cần phải kể đến, đó là việc cập nhật App cũng đòi hỏi thời gian nhiều hơn. Giả sử trường hợp của Facebook. Khi Facebook cập nhật một tính năng mới trên website, App facebook phải đợi một thời gian, thậm chí là vài ngày đến vài tuần để cập nhật. Và sự xê dịch thời gian giữa các nền tảng luôn luôn diễn ra.
Tham khảo: Công nghệ web-app là gì?
Kết luận
Trong bài viết này, cả thiết kế website responsive lẫn app mobile đều có những ưu và khuyết điểm khác nhau, nhưng web đáp ứng vẫn có phần tối ưu hơn về nhiều khía cạnh.
Tùy theo nhu cầu và khả năng tài chính và nhu cầu người dùng mà bạn hoàn toàn có thể áp dụng và lựa chọn giải pháp phù hợp nhất. Một website có thể chỉ cần Responsive Web Design là đủ, nhưng đôi khi, chúng ta có thể sẽ cần cả 2: Responsive Web Design và Ứng dụng Mobile Apps.